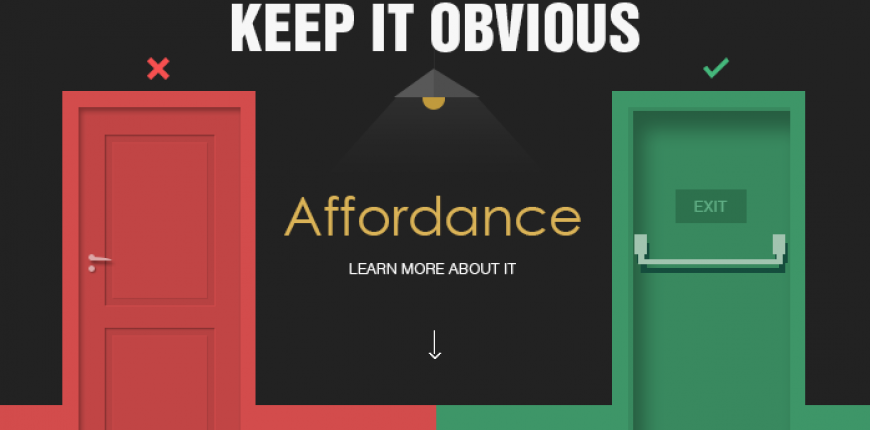
O que é Affordance?
Identificação de uso
Por: Suellen Borelli
07 Março 2017 às 23:14
Quanto maior for a affordance de um objeto, melhor será a identificação de seu uso. O termo é utilizado em vários campos, como em psicologia de percepção, psicologia cognitiva, psicologia de ambiente, design industrial, interação homem-computador (I.H.C.), design de interação e inteligência artificial.
Que tal um pouco de introspecção antes de começarmos com o artigo?
Qual é a sensação instantânea que você recebe quando você olha para um interruptor, ou um botão, ou uma luz vermelha piscando, juntamente com um buzzer para essa matéria?
Um switch permite ser virado. Um botão convida sua rotação. Uma luz vermelha intermitente e um buzzer sugerem um problema e exigem atenção imediata.

Você deve estar pensando agora que estas são algumas das ações que você nunca realmente pensou porque eles sempre foram apenas demasiado óbvio. Mas isso é o que essas ações realmente são, demasiado óbvio para pensar e ainda assim, ter importância primordial no mundo físico e da web. "Affordance" é o termo inventado para o mesmo.
Uma "affordance" é um sinal percebido ou indício de que um objeto pode ser usado para executar uma ação particular. Originalmente cunhado por James G. Gibson, foi então introduzido à interação homem-computador por Donald Norman em seu livro, The Psychology of Everyday Things. Usando affordances é um trabalho cotidiano para os designers UI. É uma tarefa intuitiva e instintiva para a maioria dos designers. Affordance quando usado como uma ferramenta, faz os projetos mais fáceis de usar e incentiva os usuários empreender as ações pretendidas. A obtenção de resultados efetivos resulta em maiores taxas de conversão e registro.
Vamos agora aprofundar os tipos de affordances ...
Assistência Explícita
O que você faz quando uma porta lê explicitamente "Push (empurre)"? Muito óbvio, certo? Da mesma forma, o que você faz quando um botão na tela lê "Click Here (clique aqui)"? Você vai acertar o botão sem dar um segundo pensamento. O mesmo é o caso com um campo de entrada que lê "Escrever um comentário". Todas essas ações são bastante óbvias porque comunicam a ação desejada exata para o usuário.

Tais affordances são especificamente importantes para dois tipos de usuários.
Quando é improvável que os usuários de uma determinada interface tenham sido expostos a muitos padrões de affordance no passado. Quando toda a interface é desprovida de quaisquer padrões para sinalizar a affordance de ações.
No entanto, ser demasiado explícito também pode introduzir redundância no design e fazer com que os usuários se sintam patrocinados. Nós não queremos isso, certo?
Padrão Affordance
Este é o tipo mais comum de affordance, os usuários entendem implicitamente que as palavras que não são parte de uma frase e localizadas fora da área de conteúdo são clicáveis. A faixa na parte superior da tela contendo palavras disjointed permitir navegação. As palavras junto com "mais" ou o pequeno sinal de seta para baixo expandem para um menu suspenso.

As affordances do teste padrão têm uma elegância unida a elas através de que permitem que as mais complexas das interfaces sinalizem rapidamente o affordances. Designers geralmente dependem de pattern affordances se a interface é destinada para os usuários que têm uma experiência suficiente e estão bem familiarizados com ele.
Oportunidade escondida
Como o nome sugere, ele implica botões ocultos e links. Esses botões e links permanecem ocultos para o usuário até que o ponteiro do mouse paira sobre ele ou o texto de linha que oferece clicar somente quando ele foi moused sobre. Por padrão, o affordance do elemento não é relevante até que o usuário tenha tomado alguma ação para ativá-lo. É comumente usado em interfaces complexas que não convidam todos os recursos únicos imediatamente. É basicamente, uma maneira inteligente de desestimular ações menos importantes.

No entanto, ele carrega um risco de que um usuário não pode intuitivamente saber o paradeiro de uma affordance.
Nunca se deve usar recursos ocultos para ações vitais e em vez disso usá-los em torno das ações vitais para os menos importantes, para destacar as ações importantes.
Assistência Metafórica
Nós geralmente vemos vários ícones metafóricos em uma página da web sem sequer perceber que eles têm um significado em nossas mentes subconscientes para o resto de nossas vidas. Um ícone "envelope" indica e-mail. Um ícone de "casa" permite aceder à página inicial. Um ícone de "telefone" indica fazer uma chamada telefônica. O ícone "impressora" para a impressão de um documento. E a lista continua.

Este é um truque inteligente desde o uso de ícones do mundo real fazer o usuário se sentir instantaneamente ligado a ele.
Falso Affordance
Um false affordance geralmente parece dar uma capacidade particular, mas na verdade oferece um diferente ou nenhum.
Um elemento pode parecer pushable (em relevo), dada a suas bordas levantadas, mas não pode. Uma imagem de logotipo pode não redirecionar o usuário para a página inicial. Uma frase sublinhada pode parecer ser um link, mas na verdade não é. Um botão verde pode realmente apagar dados.
Uma palavra em cinza pode realmente ser clicável.

É surpreendente ver que cada elemento no elemento UI do Dribble abaixo, exceto para a contagem de IU, é clicável. As palavras cinzentas contra um fundo cinzento, não sublinhado e unbolded não significam qualquer affordance. Mas eles ainda servem a um propósito. False affordances são geralmente usados para destacar o design geral da página, mas a questão que exige alguma ponderação é se o trade-off vale a pena.
Affordance negativo
Negativo affordance é quando um determinado campo de entrada ou botão está cinza para fora porque não precisa de qualquer ação para o momento. Vamos ter uma melhor compreensão do conceito com a representação gráfica abaixo.

No elemento acima, o botão "Salvar Alterações" não invoca nenhuma ação até que os campos estejam completamente preenchidos.
Se esta técnica é inteligente, pode ajudar os usuários a se familiarizarem rapidamente com as partes da interface que possuem capacidades bastante importantes.
Conclusão
Reconhecimento de affordance é benéfico para usuários e designers. Apenas olhando estes affordances em uma página da correia fotorreceptora, um pode discernir sua finalidade que nos faça a sensação conectada a ela imediatamente. O uso deliberado de affordances ajuda os usuários a entender melhor a interface e incentiva-os a passar de um curso de ação para o próximo.
E ainda, "affordance" é o termo mais subestimado no glossário de web design. Agora cabe a você decidir se o conceito pode realmente aplicado.
Leia o artigo original em inglês aqui!


Olá, deixe seu comentário para O que é Affordance?
Borelli Academy Login:
Informe seu e-mail abaixo para continuar!
X